En Coding Horror han escrito "Don't Click Here: The Art of Hyperlinking" un artículo sobre las mejores formas de enlazar.
El artículo contiene una introducción al "hyperlink", normalmente traducible como hiperenlace en castellano pero sinceramente suena horrible, y que, aunque no está mal, creo que es más interesante los once puntos que tratan (las imágenes que sirven de ejemplo en cada punto también son de ahí):
-
Asegurate que los enlaces son lo suficiente grandes para que sea fácil hacer click en ellos. Cuando se construyen enlaces hay que evitar la "Fitt's Law. Si lo que estás enlazando es pequeño, hazlo grande. Si no puedes hacerlo más grande, al menos añade bordes para que sea más fácil a la gente hacer click.
En la imagen siguiente sólo los números están enlazados, una pena:

-
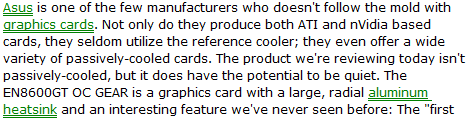
El primer enlace es el más importante. El primer enlace va a llevarse la mayor parte de la atención del lector y el mayor porcentaje de clicks. Elige tu primer enlace cuidadosamente. Empieza por lo importante y no lo malgastes en una trivialidad. La imagen siguiente es un buen ejemplo de enlazar primero lo relevante:

-
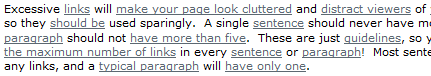
No enlaces todo. Usar demasiados enlaces convertirá el texto en ruido. Esto funciona en dos dimensiones: enlazar excesivamente hace el texto difícil de leer y además devalúa el valor de los otros enlaces. Enlaza con moderación. Enlaza sólo las cosas lo suficiente importantes para merecerlo. Un ejemplo de lo que nunca hay que hacer:
-
No alternes radicalmente el comportamiento de los enlaces. Los enlaces son la piedra angular de la web. Los usuarios se han formado durante años unas expectativas basadas en el comportamiento existente en sus navegadores. Cuando cambias la forma en que los enlaces funcionan, estás redefiniendo una parte fundamental de la web. ¿Es eso lo que realmente quieres? ¿Es eso lo que realmente tus lectores quieren?.
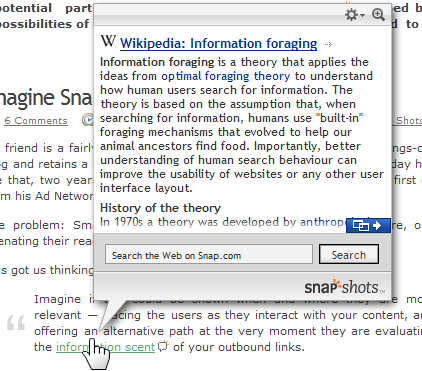
Veamos un ejemplo de un "gadget" que altera radicalmente el comportamiento de los enlaces:

-
No titules tu enlace como "Click aquí". No uses las palabras "Click" o "aquí" en ninguna parte del texto del enlace. Describe lo que el enlace hace cuando el usuario hace click en él. Un ejemplo de un "Click aquí" innecesario:

-
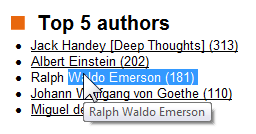
No enlaces cosas que el usuario puede querer seleccionar y copiar. Pobre usuario el que tenga que seleccionar y copiar texto enlazado. Esto requiere de un complejo conjunto de movimientos precisos del ratón para funcionar correctamente. Aquí estoy intentando seleccionar el nombre "Ralph Waldo Emerson" que forma parte del enlace:

Por suerte no es un escenario muy habitual. Pero cuando pasa no es nada agradable y requiere algo de consideración.
-
No incluyas iconos en cada enlace. Si debemos usar los enlaces con moderación, debemos usar los iconos con extrema moderación. Si todos los enlaces tienen un icono, es ruido. Sólo los enlaces muy poco habituales deben incluir iconos. Pienso que un texto bien escrito puede comunicar fácilmente qué tipo de enlace es, tanto o más que un icono, pero esto entra en el reino de las preferencias de cada uno.
-
No hagas el contenido dependiente de los enlaces para funcionar. No todo el mundo va a pulsar en tus enlaces. Pueden estar muy ocupados para hacer click en cada uno de los enlaces que pongas delante suya, o quizá están leyendo el artículo en otro formato en el cual no pueden hacerlo: imprimido, offline, en un móvil. De todas formas es importante ofrecer el contexto necesario para hacer el contenido entendible sin la necesidad de visitar todo lo que está detrás de los enlaces.
-
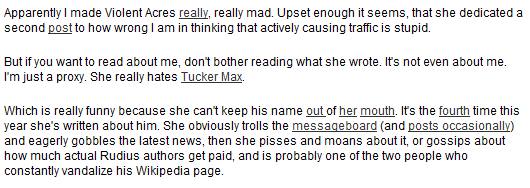
No ocultes tus enlaces. Los enlaces deben parecer enlaces. Dales un estilo distintivo que no pueda ser confundido con ningún otro elemento o texto de la página. Usa un color único no usado en ninguna otra parte de la página y considera usar la bien gastada convención de un enlace subrayado. En el siguiente ejemplo ¿qué es un enlace y qué no lo es?:

-
No mezcles anuncios y enlaces. Aparentan ser enlaces pero son anuncios. ¿Cual es el anuncio y cual es el enlace? De nuevo: ¿qué es un enlace y qué no lo es? Y... ¿qué va a pensar acerca de esto el usuario?...

-
No ofusques tus URLs. Los usuarios pueden querer ver previamente dónde van a ser enviados con tu enlace poniendo el ratón encima y viendo la URL en la barra de estado. Evita utilizar redirecciones y servicios acortadores de URLs que hacen la URL totalmente opaca. Los usuarios no deberían tener que lanzarse al vacío y tener fe de que irán donde creen cuando hacen click en tus enlaces.





Comentarios