Y quién dice en Firefox dice también en Internet Explorer.
 Los
clásicos motores de búsqueda de SigT son un sistema sencillo
para incorporar al navegador del lector un motor de búsqueda para
nuestro sitio tal como los que ofrece Firefox por defecto Google y Youtube.
Los
clásicos motores de búsqueda de SigT son un sistema sencillo
para incorporar al navegador del lector un motor de búsqueda para
nuestro sitio tal como los que ofrece Firefox por defecto Google y Youtube.
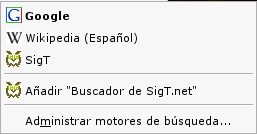
En el pasado ya hice unos cuántos motores de búsqueda para SigT e incluso para Menéame. Este sistema depende de que el lector llegue a la web donde le permitimos añadirlo y haga click para ello ¿por qué no hacerlo más fácil?. Concretamente una entrada en el menú de buscadores que aparezca al visitar el sitio, cómo se puede apreciar en la imagen que acompaña la entrada.
Las ventajas son claras: no requiere javascript, fácil de implementar, se puede poner en cualquier plantilla por defecto, el código en portada es una línea, es compatible no sólo con Firefox si no también con Internet Explorer y el campo "Añadir buscador" sólo aparece en tu blog por lo que no saturas la lista del usuario.
Por último cabe mencionar que es una "implementación" adaptada de una entrada del blog de menéame donde al verlo me animé a ponerlo en práctica (no llegue a mirarlo antes pero pensé en su momento que sería un rollo de implementar).
Manos a la obra
Lo único que hace falta es un fichero XML y una línea de código,
crearemos en nuestra plantilla (wp-content/themes/loquesea/) el
fichero opensearch.php con el siguiente contenido:
<?php require_once('../../../wp-config.php'); ?> <?php header('Content-Type: text/xml; charset=utf-8'); ?> <OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/" xmlns:moz="http://www.mozilla.org/2006/browser/search/"> <ShortName><?php bloginfo('name'); ?></ShortName> <Description>Buscador de <?php bloginfo('name'); ?></Description> <InputEncoding>UTF-8</InputEncoding> <Image height="16" width="16"><?php bloginfo('url'); ?>/favicon.ico</Image> <Url type="text/html" method="GET" template="<?php bloginfo('url'); ?>/"> <Param name="s" value="{searchTerms}"/> </Url> <SearchForm><?php bloginfo('url'); ?></SearchForm> </OpenSearchDescription>
Lo que hacemos es crear el fichero PHP que será enviado como XML, los campos son autodescriptivos pero por completar:
- ShortName: nombre que tendrá el buscador (ej: SigT).
- Description: la descripción, sale después de "Añadir" (ej: Buscador de SigT.net).
- InputEncoding: por defecto UTF-8, normalmente no hay que tocarlo.
- Image: imagen del favicon.
- Url: el método de hacer la búsqueda, en WordPress siempre se usa GET.
- Param name: el parámetro que se añadirá después de la URL, en este
caso
/?s=seguido de los términos de búsqueda. - SearchForm: la url donde está el formulario de búsqueda.
Por último sólo tenemos que añadir una línea en el fichero header.php:
<link rel="search" type="application/opensearchdescription+xml" title="Buscador de <?php bloginfo('url'); ?>" href="<?php bloginfo('template_url') ?>/opensearch.php" />
Y ya está.
Aparte de que podemos extenderlo a cualquier formato así nos ahorramos
un plugin e incluso podemos ahorrarnos toda la parte de PHP (salvo el
header()) poniendo el nombre del blog, las URL's y la descripción a
mano sin usar funciones. En realidad así lo tengo yo pero lo he puesto
con funciones para quien no quiera tocar código.


Comentarios